Een PWA, hét alternatief voor een dure iOS/Android app
3 maart 2023|Ruben
Apps zijn sinds de komst van de smartphone niet meer weg te denken uit ons dagelijks leven. We gebruiken met z’n alle gemiddeld 9 verschillende apps per dag voor zeer uiteenlopende doeleinden. Een native (iOS en Android) app laten maken is vrij intensief omdat je voor zowel iOS als Android een versie moet laten maken indien je op de volledige smartphone-markt wil mikken. Dit kan vrij kostelijk worden, met andere woorden: niet ideaal voor een KMO!
Gelukkig is er intussen een alternatief: een PWA. 🙌 Een wat?
Een PWA is een Progressive Web App, heel kort door de bocht: een app gemaakt vanuit een website. Naast tal van voordelen die we later in het artikel overlopen is het voornaamste voordeel: je hoeft geen 2 versies te maken (iOS/Android), eentje is genoeg en werkt op alle smartphones. (Kosten efficiëntie!)
Daarnaast zijn er nog een heleboel voordelen:
- Gelijkaardige gebruikservaring als bij een native app (app icoon, notificaties, offline gebruik,..)
- Je kan hem makkelijk installeren, geen Android Market of App Store nodig
- Er is ook geen review/goedkeuring nodig, aangezien je niet via een store moet
- Je betaalt geen % (commissies) aan de stores
- Gebruikers hebben altijd de recentste versie van je PWA, geen updates nodig
Niet alles is rozengeur en maneschijn, ook een PWA is dus niet perfect. Het is dus belangrijk om vooraf goed te bespreken wat je noden zijn. De voornaamste nadelen aan een PWA:
- Apple is geen fan (lees: ze krijgen geen commissie) van PWA’s en dus streng op vlak van toegang tot hardware zoals connectie met Bluetooth apparaten, toegang tot de camera,…
- Bij intensief gebruik is het batterijverbruik wat hoger dan bij native apps

Wanneer is een PWA nuttig?
Het heeft niet meteen nut om een informatieve en statische website in een PWA te gieten. Een PWA wordt pas echt nuttig als je mensen intensief gebruik wil laten maken van je online dienst/product die je aanbiedt, denk daarbij aan: webshops, online tools of je SAAS project (“Software as a Service” = een verdienmodel waarbij mensen betalen voor je online product/dienst). Dankzij je PWA komen gebruikers via je app icoon meteen in je omgeving zonder dat ze je URL nog in de browser moeten ingeven, inloggen,.. Gebruiksgemak voorop dus!
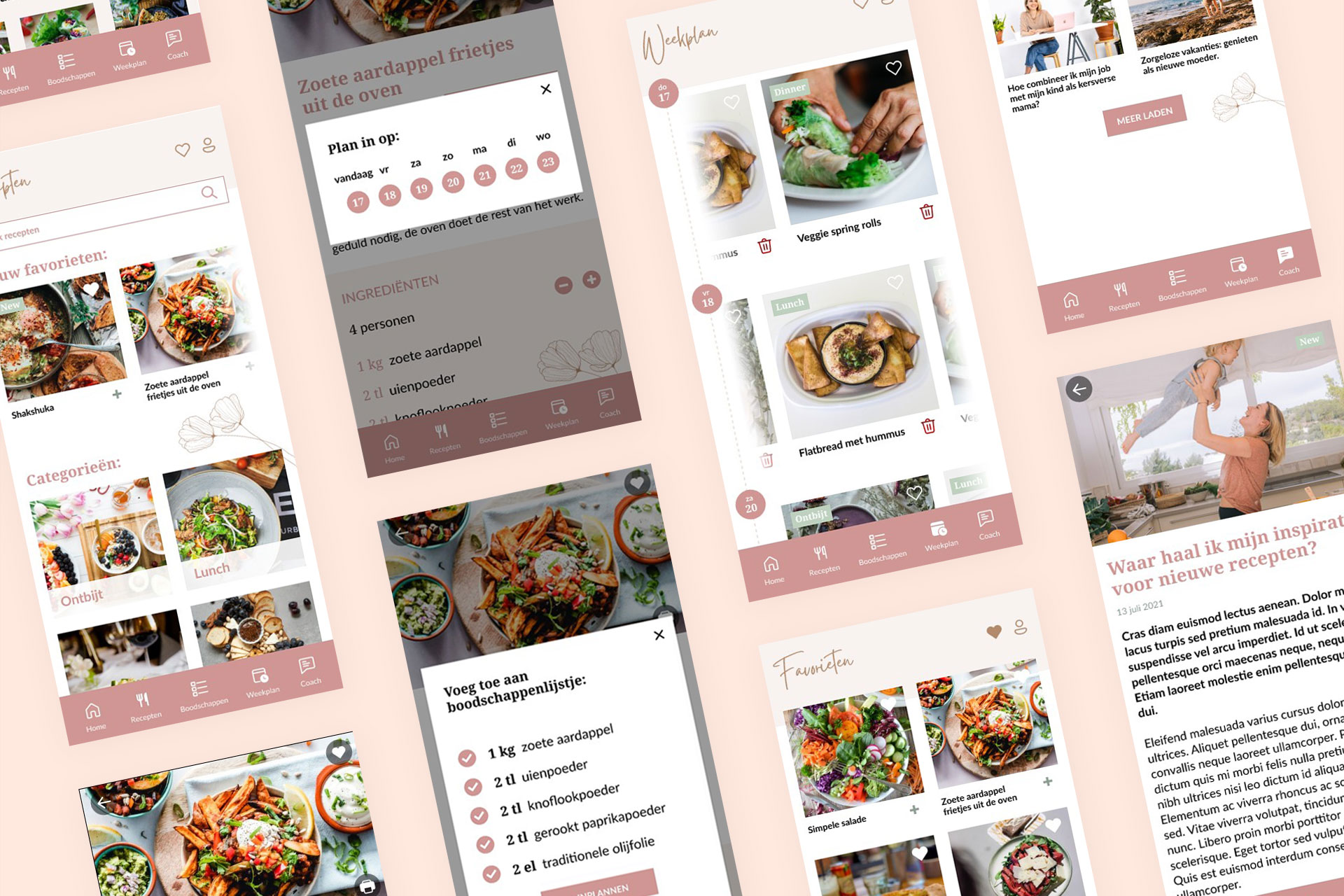
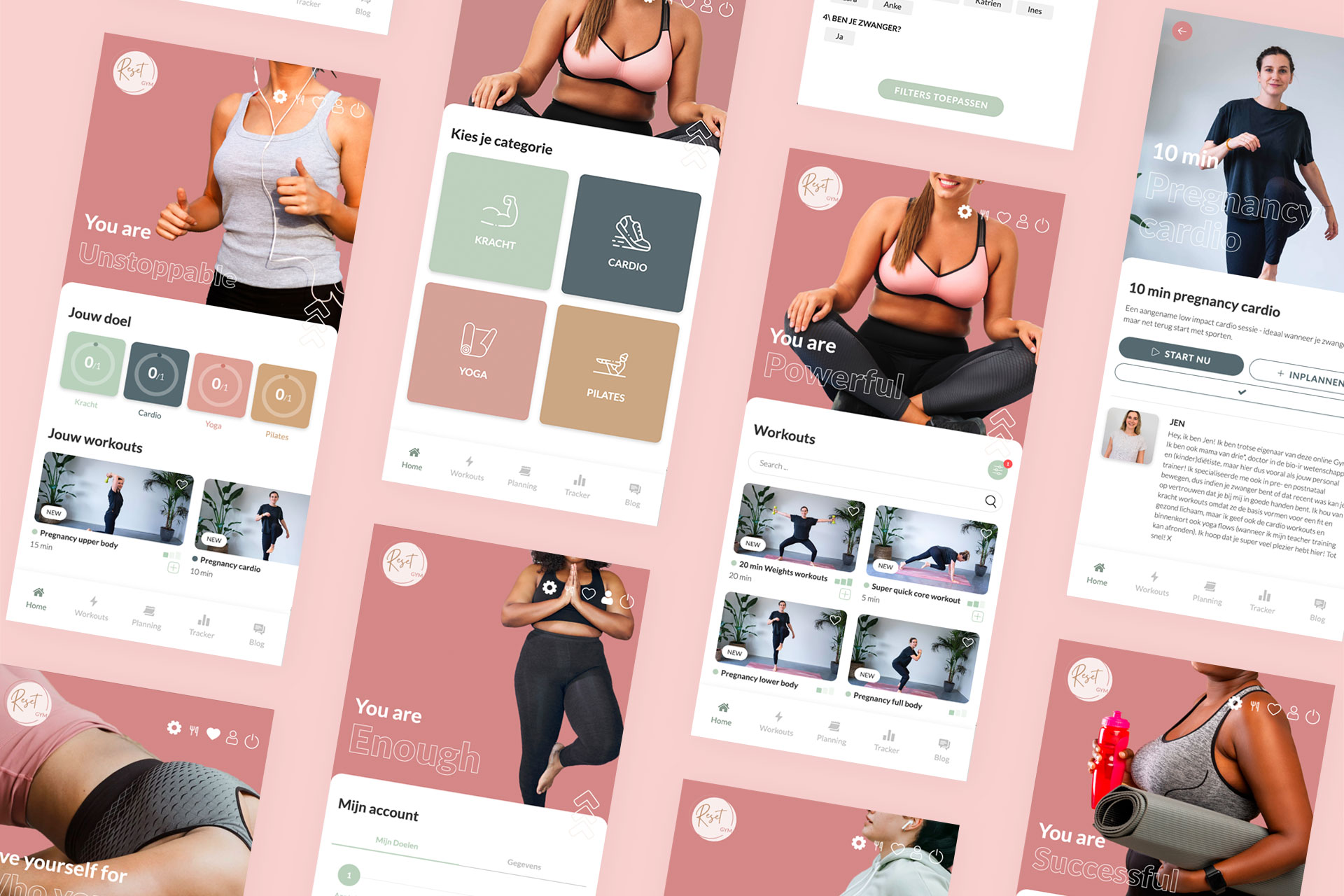
Case: Reset Gym
Benieuwd naar hoe zo’n PWA eruit ziet? Voor Reset Gym (een online gym) bouwden we recent nog een webapplicatie die we ook in PWA technologie goten: zeer makkelijk voor haar klanten om snel een workout te starten. Meer weten? Bekijk de case hier.

Benieuwd? Interesse? Let’s talk!
Zie je ook al een use-case binnen jouw onderneming voor een PWA? Of twijfel je of het de juiste oplossing is voor wat jij nodig hebt? Contacteer ons vrijblijvend en we bekijken samen of dit de oplossing is die jouw onderneming nodig heeft!